SVG Images for Websites: Unveiling the Power of SVG and JavaScript”
This page serves as a concise yet comprehensive showcase of my endeavors in mastering SVG file image creation. Here, I demonstrate the creative potential of SVG files and the magic of JavaScript (JS) through four captivating examples:
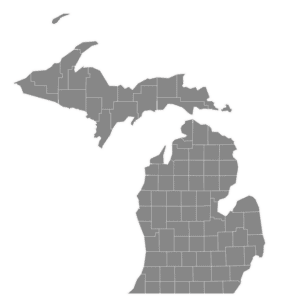
“Dynamic Image Selection”: Experience the versatility of SVG as I transform an image based on your selection from a dynamic Michigan Map. Imagine this capability extended to any state or concept you envision.
“SVG Social Media Icons”: Discover a collection of SVG social media icons, available for free download or sharing. These icons seamlessly integrate into your website, adding a touch of visual appeal and interactivity.
“SVG Animation: Crafting Stunning Visuals”: Witness the art of animating SVG images as I guide you through the process of outlining and coloring SVG elements for your website. Elevate your web design game with eye-catching animations.
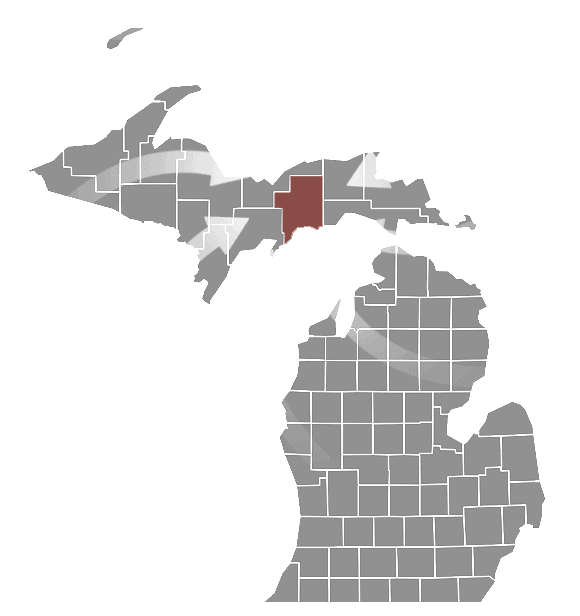
“Interactive Michigan Map: County Insights”: Delve into the realm of interactivity as we animate and recolor an SVG image of Michigan’s map. With JavaScript, you’ll not only see captivating animations but also learn which county you’ve clicked on, opening doors to interactive map experiences.
Join me on this journey of exploring SVG images and JavaScript’s potential for enhancing website aesthetics and functionality. Unleash the creativity within and elevate your web design with SVG and JS.
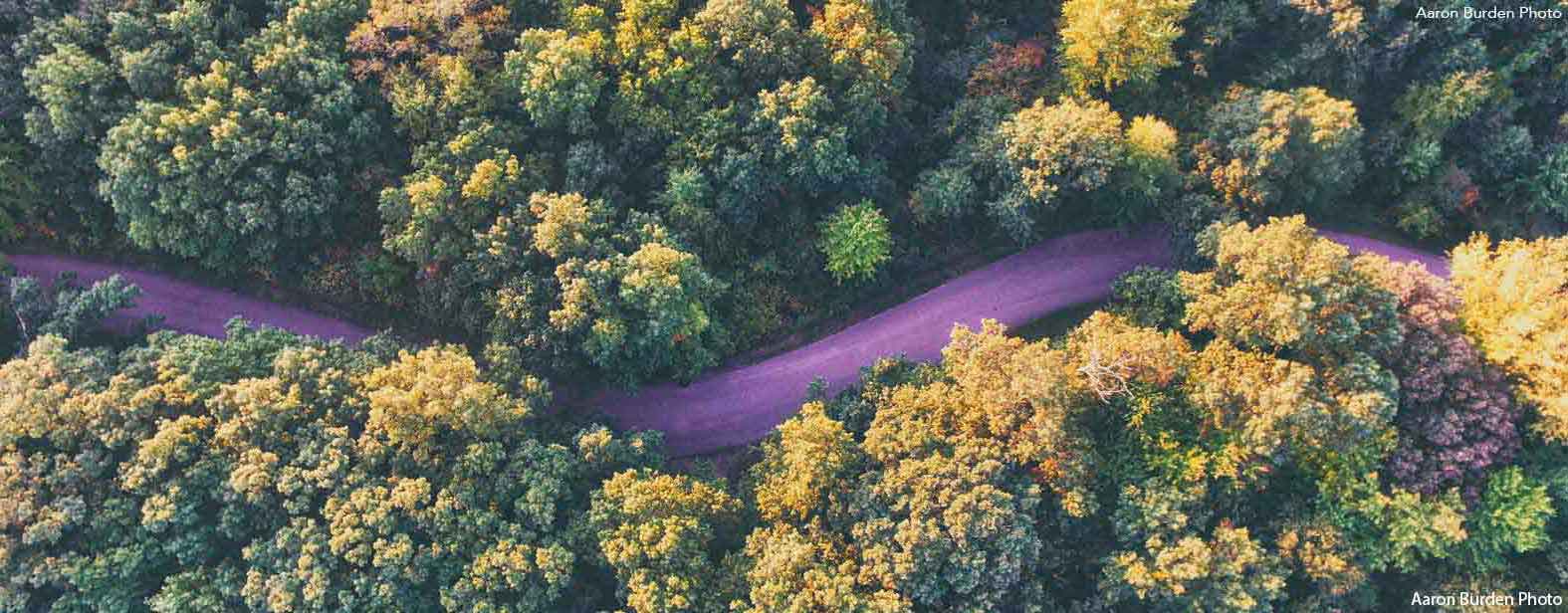
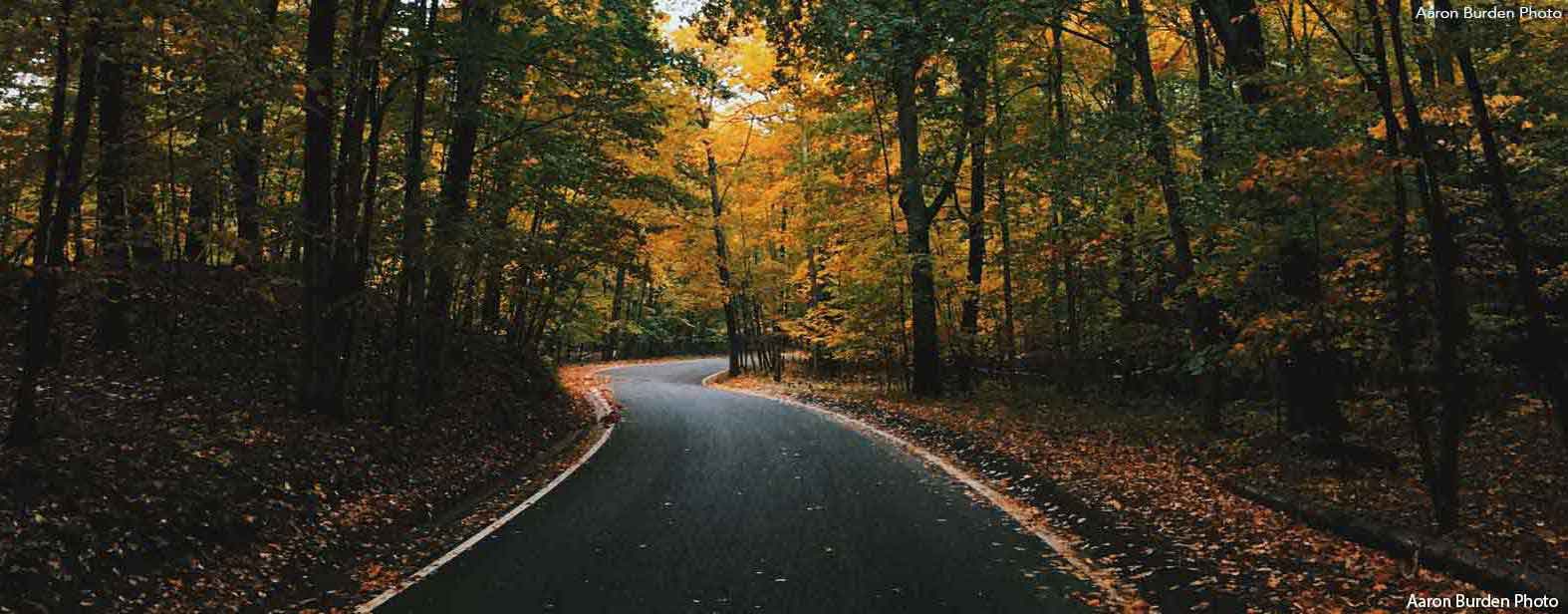
SVG Images for websites – MI run county map – below are other examples of how SVGs are used on websites.
SVGs, or Scalable Vector Graphics, are invaluable resources for website construction and lead generation. These versatile files can serve various purposes, from counting the number of counties you’ve explored to displaying the geographical location of a specific county. But why are SVGs such valuable tools, and how can they enhance your online presence?
User Interaction: One significant advantage of SVGs is their ability to engage users. Pages that offer interactive elements tend to keep visitors engaged for longer periods. This, in turn, is appreciated by search engines like Google, which reward such pages with higher rankings. Ultimately, this can lead to increased traffic to your website.
Counting Counties: Imagine having a dynamic tool that allows you to track the number of counties you’ve visited. This is not only fun but also informative. Whether you’re a traveler, a geography enthusiast, or simply curious, SVGs can provide a visually appealing and interactive way to showcase your county-counting achievements.
Geographical Insights: SVGs can do more than just count counties. They can also display specific information about each county. This can be a valuable asset for educators, researchers, or anyone interested in sharing geographical knowledge. Users can easily explore the location, boundaries, or unique features of individual counties through interactive SVGs.
SVGs are a powerful asset for web development and content creation. They not only make your website more engaging but also enhance the user experience. By incorporating interactive elements like SVGs, you can encourage visitors to stay longer on your page, which can boost your website’s ranking on search engines like Google. Whether you’re counting counties or providing educational insights, SVGs offer a dynamic and visually appealing way to connect with your audience.
Free Social Media SVG file Logos to download
The images above are social link-sharing buttons, all crafted as SVG images / SVG files. If you’d like to obtain a copy of these images: Facebook SVG, Reddit SVG, Twitter SVG, “X” SVG, Pinterest SVG, and LinkedIn SVG simply click the green button below. Tik Tok SVG, and Instagram SVG files are not shown in the display above, as these two networks do not support page sharing, however both are included in this zip file bellow. All of these files are conveniently packaged within a compressed zip file, totaling a mere 25kb in size, making it exceptionally compact and easy to download. SVGs are so much smaller than JPGs, PNGs, and other image formats. You can share this page with one of the above buttons if you find in valuable, thank you.
Unlocking the Potential of SVG Images: Harnessing the Power of Scalable Vector Graphics
In the vast landscape of web design and digital content creation, choosing the right image format can significantly impact the user experience and overall performance of a website. One format that has gained remarkable attention and popularity is SVG, short for Scalable Vector Graphics. In this article, we’ll explore the advantages and benefits of using SVG images and how they can revolutionize the way we design and present content on the web.
Understanding SVG Images
SVG images are unlike your typical image files. They are not composed of pixels, like JPEGs or PNGs. Instead, they are built using mathematical equations that describe the shapes and curves of the image. This unique approach allows SVGs to be infinitely scalable without losing image quality. No matter the screen size or resolution, SVG images will maintain their crispness and clarity.
Animation SVG using a checkbox that draws and colors itself
Advantages of Using SVG Images
Resolution Independence: One of the most remarkable advantages of SVG images is their resolution independence. Whether displayed on a small smartphone screen or a large desktop monitor, SVGs retain their sharpness and quality. This feature is particularly valuable in the era of responsive web design, where websites need to adapt seamlessly to various devices and screen sizes.
Smaller File Sizes: SVG files are generally smaller compared to raster image formats like JPEG or PNG. This is due to their mathematical nature that relies on equations rather than storing individual pixel information. Smaller file sizes lead to faster loading times, which is crucial for optimizing website performance.
Scalability: As the name suggests, Scalable Vector Graphics are designed to be scaled without losing quality. This is a game-changer for web designers who no longer need to create multiple versions of an image for different screen sizes. SVGs ensure consistent and sharp visuals across all devices.
SEO Friendly: SVG images are defined in XML text files, which makes them easily readable by search engines. This allows search engines to better understand and index the content of the images, potentially improving your website’s search engine rankings.
Animation Possibilities: SVG images can also be animated using CSS and JavaScript. This opens up a whole new realm of interactive and engaging design possibilities. From subtle hover effects to complex animations, SVGs empower designers to create dynamic user experiences.
Accessibility: SVG images are accessible by nature. They can be resized without losing quality, making it easier for users with visual impairments to zoom in and interact with the content. Additionally, SVGs can be customized with alternative text (alt text), enhancing the accessibility of your website.
Animation example using Michigan county names and coloring each county on hover:
Click on any county.
Utilizing SVG Images in Web Design
SVG images find their place in various aspects of web design and development:
Icons and Logos: SVGs are ideal for creating icons and logos that need to be consistently sharp and recognizable across different devices.
Infographics and Data Visualizations: The scalability of SVGs makes them perfect for creating interactive and data-rich visuals that can be explored at different zoom levels.
Animations: SVG animations can be used to guide users’ attention, add interactivity to user interfaces, or enhance storytelling on a website.
Responsive Web Design: SVG images seamlessly adapt to different screen sizes and resolutions, making them an excellent choice for responsive web design.
In conclusion, the benefits of using SVG images in web design are clear. Their resolution independence, smaller file sizes, and scalability make them a powerful tool for creating visually stunning and user-friendly websites. As the digital landscape continues to evolve, SVGs provide designers and developers with the flexibility they need to deliver exceptional online experiences. By embracing SVG images, we can elevate web design to new heights and provide users with captivating and responsive content.
Michigan SVG Map or Business Logo made into an SVG
Need a Michigan SVG? Need a Michigan SVG customized? Need your Business Logo or map made into an SGV?
Frequenly Asked Questions
Are SVG images good for websites? SVG images are ideal for websites due to their scalability, small file size, high quality, and ability to be animated and edited, making them perfect for logos, icons, and interactive graphics. However, they may be less suitable for highly complex images.
Where to get SVG images for website? You can get SVG images for websites from resources like free vector image sites (e.g., Unsplash, Pixabay, and Freepik), design marketplaces (e.g., Shutterstock, Adobe Stock), and specialized SVG repositories. Or you can simply tell me what you need and I can help you quickly.
Can SVG be used on website? Yes, SVG can be used on websites as it offers scalability, small file sizes, high quality, and support for animations and interactivity, making it ideal for graphics like logos, icons, and illustrations. The maps on all my pages are SVG files.
How do I create an SVG image for my website You can create an SVG image for your website using graphic design software like Adobe Illustrator, Inkscape, or online tools like Vectr or SVG-edit, then export or save your design as an SVG file. Or you can click on the link above and allow me to help you with your images. I’m fast!
Can an SVG be used on a WordPress Wix or Squarespace website? YES.
WordPress Use a plugin like “Safe SVG” to enable SVG uploads. Paste SVG code directly into the HTML block.
Wix Upload SVG via “Add” > “Image” > “My Image Uploads”. Drag and drop the SVG onto the page.
Squarespace Upload SVG in the “Custom CSS” section. Paste SVG code into the Custom CSS editor or use “Manage Custom Files” to upload.
What are the benefits of using SVG over other image formats? SVG images are scalable without loss of quality, have smaller file sizes for simpler graphics, and support interactivity and animation, making them ideal for responsive and dynamic web design.
Are SVG files SEO-friendly? Yes, SVG files are SEO-friendly because they are text-based and can be indexed by search engines. This allows search engines to read and rank the content within the SVG, improving website SEO.
How can I optimize SVG files for better performance? To optimize SVG files, minimize the file size by removing unnecessary metadata and comments, simplify paths, use tools like SVGO to compress the SVG, and ensure the code is clean and efficient.